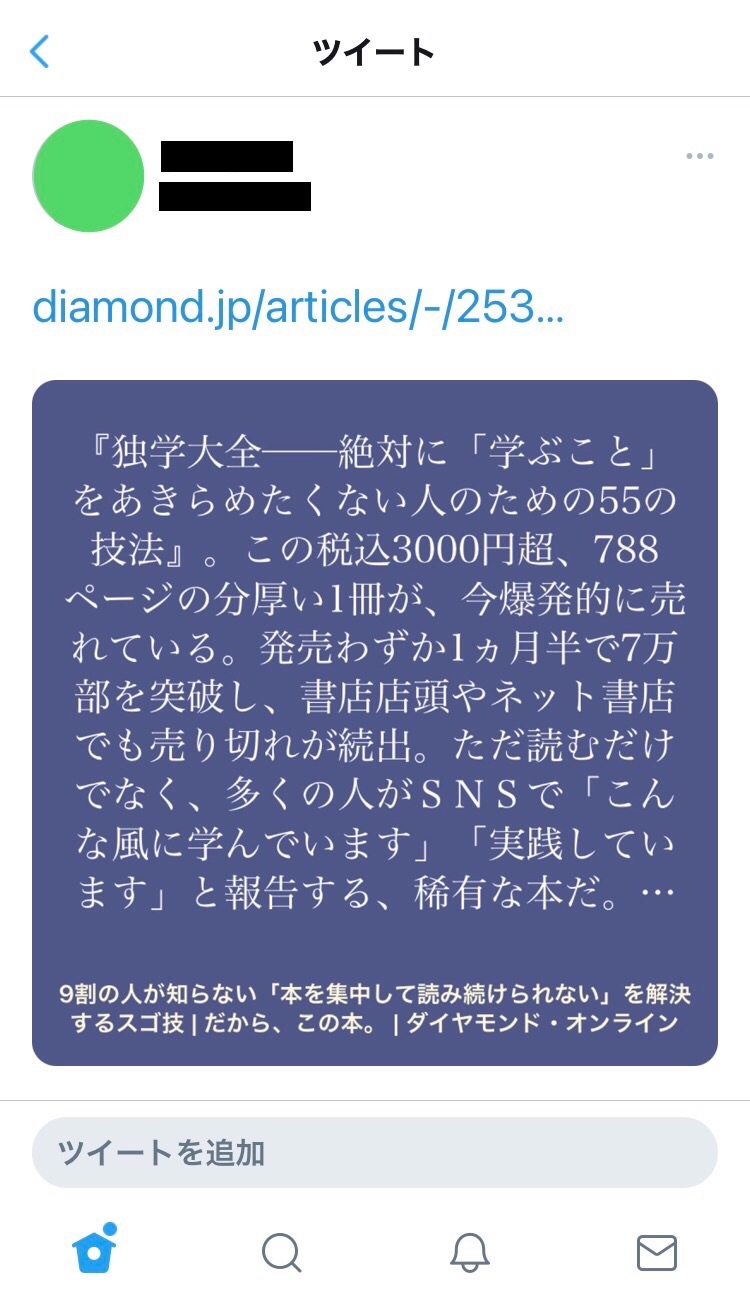
kindlequotesのように画像で引用できれば、引用する内容が140文字制限を占めてコメントが十分書けないのを回避できるのでは?






利用するアプリ
ショートカットアプリだけではこれを実現するのに機能が足りないので、Toolbox Pro for Shortcutsを使った。
テキストを画像に変換するのに
- Create Images From Text
背景の色を作るのに
- Create Solid Matte
の機能を使った。
どちらの機能もToolbox Pro Premium対象なので、¥730のApp内課金(一度きり)が必要。
ショートカット
ショートカットアプリの仕様変更で動かなくなった。
ショートカットはこんな事ばかりで凹む。
ポイント
Toolbox ProのCreate Images From Textにプレーンテキストを渡すことも可能だが、それだと行間が詰まってとても読みづらい。
テキストをHTMLにして、スタイルシートで行間やフォント、文字サイズ、文字色などの体裁を整えてリッチテキストに変換して渡すことでそれを回避した。
引用文部分とWebページタイトル部分は別々にCreate Images From Textで作っているが、それぞれにバックグラウンドカラーを設定して画像結合(ステッチ)をすると、なぜか繋ぎ目に細い線が入ってしまう。
なので透明バックグラウンドに設定して画像結合してから、後でバッグラウンドの画像を重ね合わせている。
ちなみに、ショートカットでもSVG画像の表示はできる。

RoutineHub • Convert SVG to PNGのように、Javascriptで一度HTML5 Canvasに描写させ、それをHTMLCanvasElement.toDataURLメソッドでPNG形式のdataURIに変換してやる必要がある。
頑張ればToolbox Proアプリが無くても作れないことはないだろう。今回は手抜き。
