作成: 2022-06-09
最終更新: 2022-07-05
前回、LogseqでWebページのブックマーク管理ができるiOS/iPadOSショートカットを作ったので、次にWebページの選択テキストの引用ができるものを作ってみる。(前回が参照だったので、今回は引用。)
他のOSのことは知らないが、iOS/iPadOSなら以前書いたように、選択する箇所が一箇所だけだったらDraftsアプリのWebキャプチャ機能がお手軽すぎる。
しかし、引用したい箇所は一箇所とは限らない。「kindleハイライト」のように複数のハイライト箇所の引用ができるものにした。
使い方









同じ色でハイライトしたところがグループ化されている。
※当サイトに当サイトのページのスクリーンショットを載せると同化してしまって分かりづらいので、使用例では苦肉の策で配色を変更するためにsmortを通しているが、通常はそんなことをする必要はない。
ショートカット
- ハイライトからLogseq引用テキスト作成
- ハイライトからLogseq引用テキスト作成 2 (2022-06-19)
ハイライトからLogseq引用テキスト作成- デバッグ用の表示を消し忘れていたので、それを削除。
ハイライトからLogseq引用テキスト作成- 4色のマーカーごとにグループ分けして取得するように変更。
- ウェブページのタイトル・URL・選択範囲のテキストをLogseq貼り付け用に整形するブックマークレット - 小技チョコレートに触発されて出力フォーマットを変更した。
ハイライトからLogseq引用テキスト作成- 複数行に跨った選択をした場合に上手くテキストを取得できなかったのを修正。
ハイライトからLogseq引用テキスト作成
参考資料
- Webページのハイライトの仕方は、Highlight text on web page : r/shortcutsを参考にした。
- ハイライト部分の色付けは、Dynalistに色つきマーカーで線を引きたい - Jazzと読書の日々を参考にした。
- 出力のフォーマットは、ウェブページのタイトル・URL・選択範囲のテキストをLogseq貼り付け用に整形するブックマークレット - 小技チョコレートを参考にした。
- vCardでのメニュー表示方法は、 Tips&FAQ | ショートカットAppアクションリファレンス - 350ml.netの『「リストから選択」で画像を表示したい 』を参考にした。
技術的事項メモ
- Webページにハイライトする部分はObsidianにもプラグインがあるSmort.ioサービスを以前のように使おうとしたが、いつの間にかバージョンアップしていて仕様が変わってしまい
使えそうにない1。
仕方がないので、ショートカットでハイライトする方法にした。 - 「WebページでJavascriptを実行」アクションでは、テキスト選択した箇所をhighlight1~4クラス属性が付加された
<span>要素に格納されたテキストコンテントに置き換える。

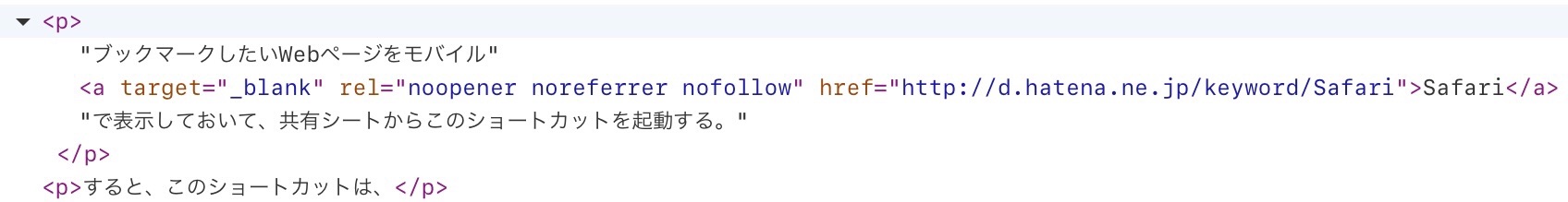
これが、 
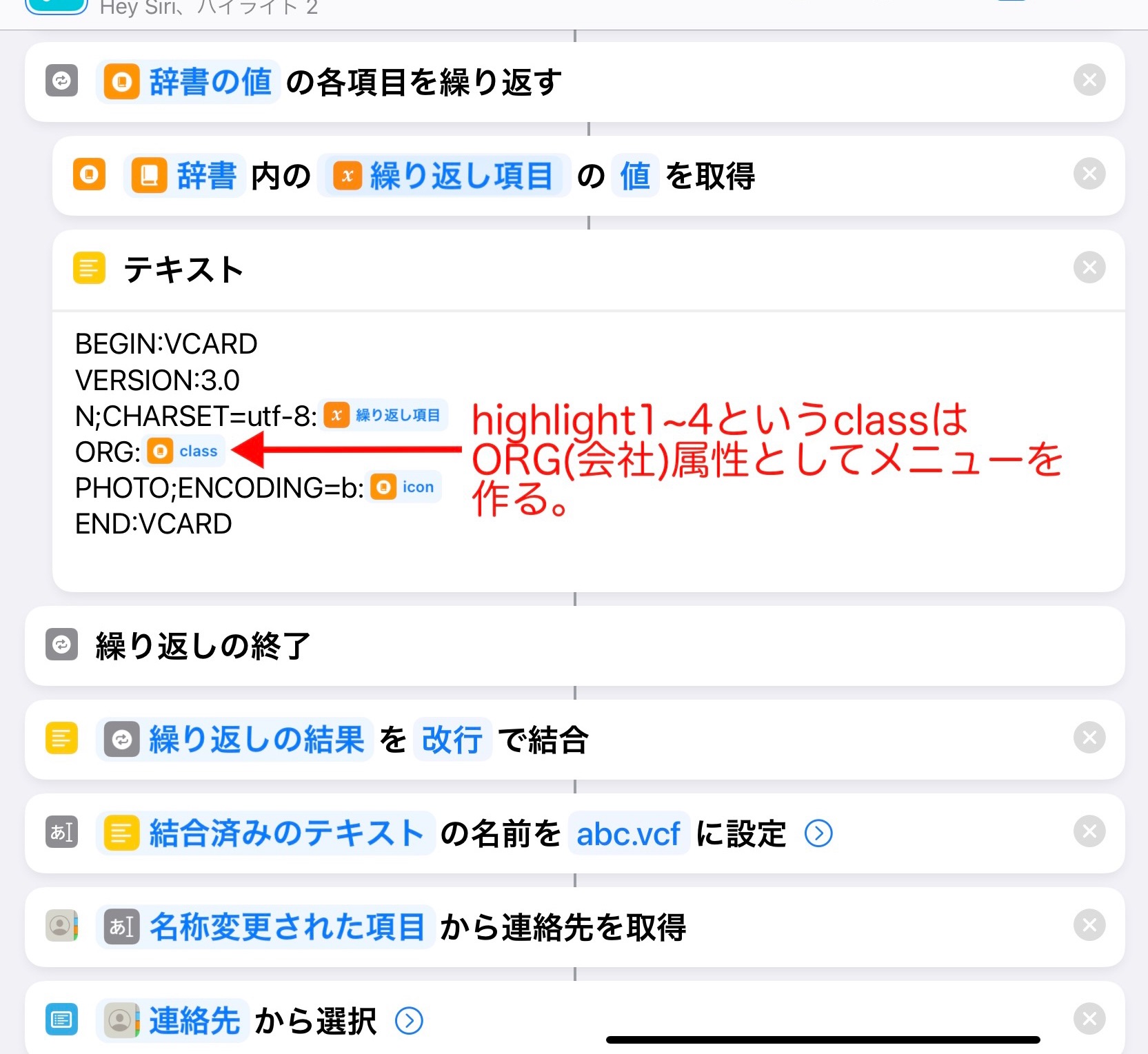
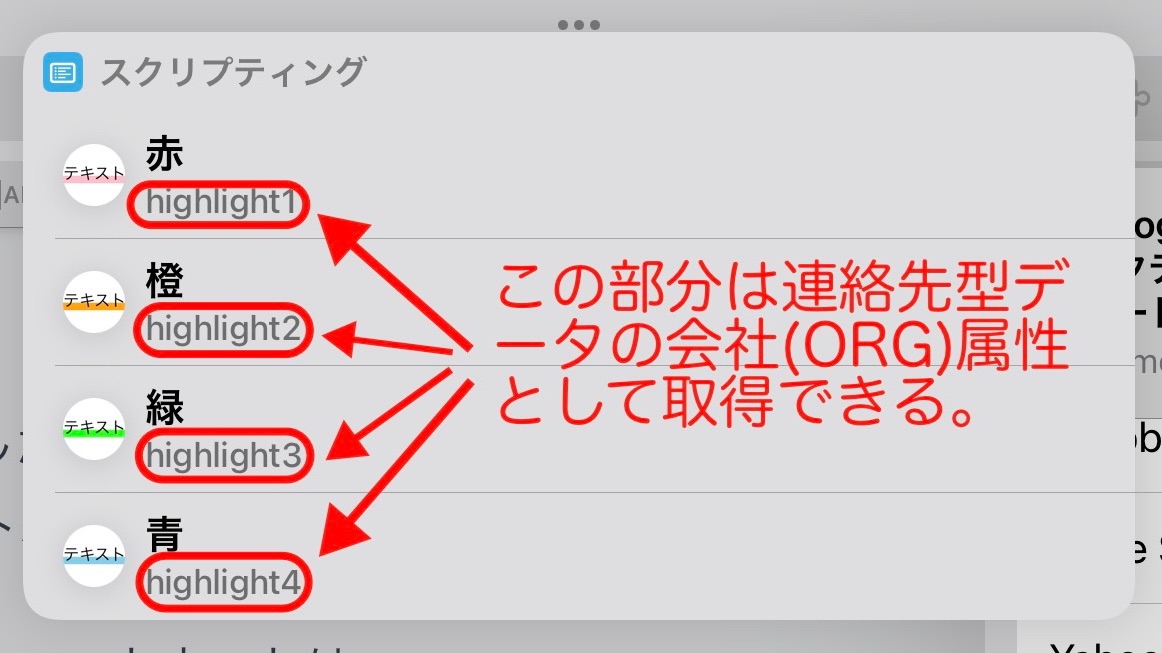
このように置き換わる。 - vCard(連絡先型データ)を使ったメニューの場合、「highlight1」などとクラス名が書かれた部分のデータは連絡先型データの「会社」(ORG)属性として取得できる。

一番下の「連絡先から選択」のアクションの本来の用途は連絡先の選択。しかし、実際の連絡先は渡さず、代わりに連絡先型のデータの形に整えた色選択のメニューデータを渡している。

なので、本来だったら名前が表示される場所に色名(赤~青)、
本来だったら会社名が表示される場所にクラス名(highlight1~4)が表示される。 - ショートカットで「これは"設定"で許可できます。」というアラートが表示された場合はこちら
- Logseqのバージョンが0.7.5に上がったらフォーマットが崩れるのじゃないかと戦々恐々としていたが、幸いなことにそうならなかった。
備考
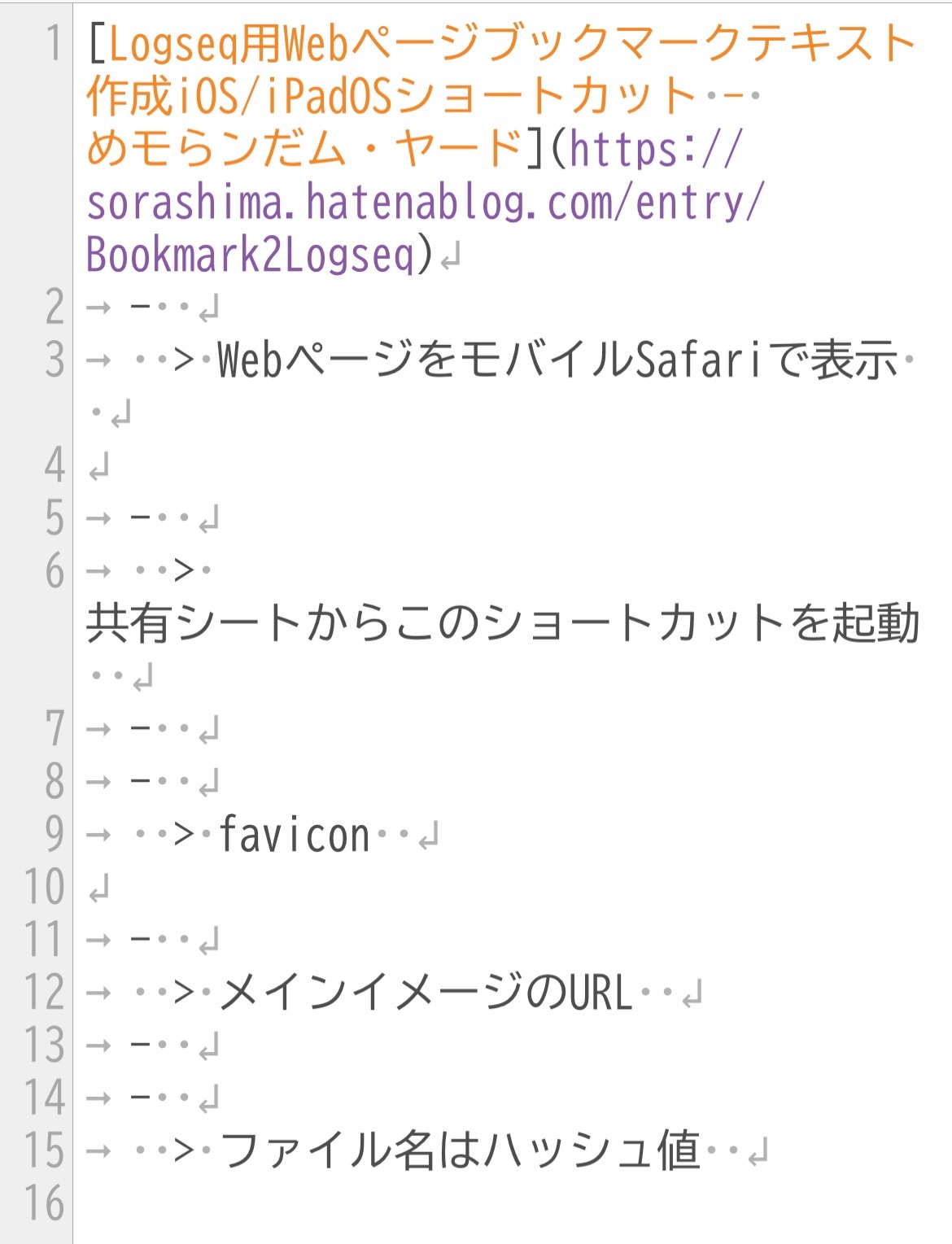
- 上の例でクリップボードにコピーされる内容は次の通り。

グレーの「→」はタブ文字、「・」は半角スペースを表す。 - iOS上のChromeで動いた文字列をクリップボードにコピーするJavascriptは以下の通り。変数tの内容がクリップボードにコピーされる。
navigator.clipboard.writeText(t).then(function() { alert("クリップボードにコピーしました") }, function() { alert("クリップボードにコピーできませんでした") });